Impekable redesigned and built Twilio’s new customer-facing Status Page to...
Design System Services
@ Impekable
Drive brand consistency and save your designers time with a professionally built design system.
See how Impekable’s design system consulting service helps streamline your design processes by capturing reusable components and creating a single source of truth.
An Impekable Solution for Your Design System Project
Design system technology is relatively new — and building and maintaining a design system can be a major undertaking. So although many companies haven’t fully invested in the idea of design systems, there are plenty of businesses that would benefit from one.
A design system might be a good choice for you in any of the following circumstances:
You’re a design team that’s struggling to keep your design files organized or to enforce design consistency across multiple designs.
You’re a team of developers looking to drive aesthetic consistency and have access to design changes immediately.
You’re a larger organization that needs to create efficiencies across multiple products and design teams.
Your company is looking to switch design tools and wants to preserve user interface elements as you migrate.

What is a Design System?
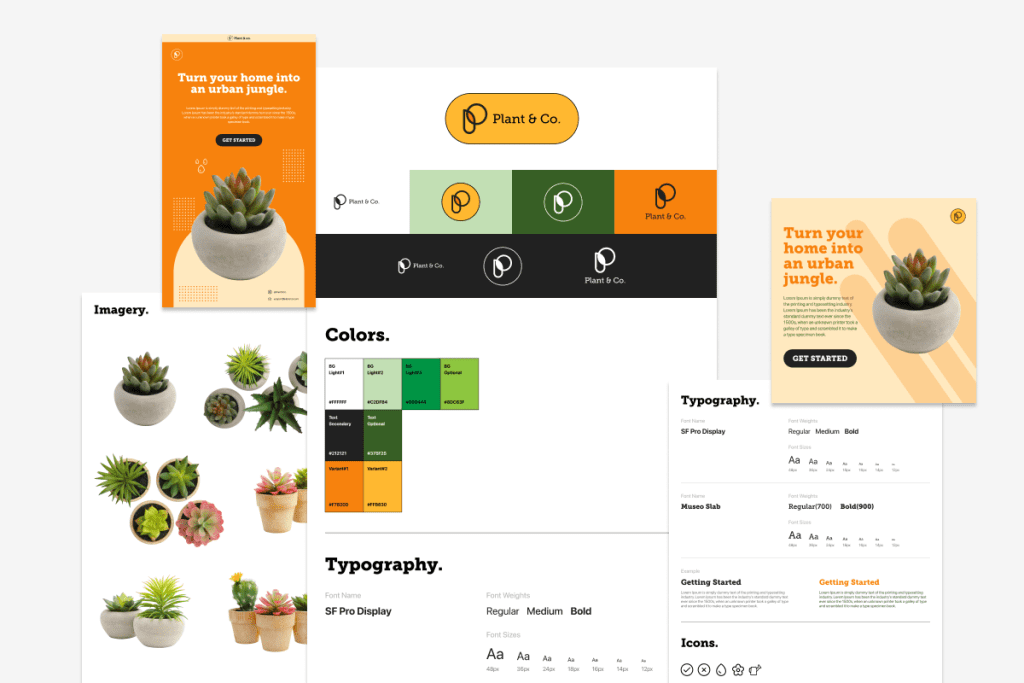
Design systems provide a usable, centralized, and ever-evolving kit of colors, typefaces, interface components, templates, and usage guidelines that are driven by brand standards and that can be used across all of a company’s digital products.
In this way, design systems are living, breathing documents whose concepts and elements serve as a ‘North Star’ for all of your design work.
Maintaining a design system enables your design teams to save time and resources when building and refining design flows and high-fidelity designs.
Why are Design Systems Important?
As a design system company, we get a first-hand look at all of the different ways design systems benefit companies.
- Design systems are time-savers: With a well-executed design system, there’s no more searching for missing files or wondering whether a design choice is compliant with brand style guidelines. Everything that’s needed to execute mockups and other design assets quickly is located in one place.
- Design systems drive consistency: Especially for organizations with multiple applications, properties, or subsidiary brands, codifying aesthetic preferences in a design system ensures consistent execution across all components.
- Design systems create process efficiency: Having a design system in place reduces the number of individual approvals that must be sought for individual design assets. This can free stakeholders up to focus on higher-priority projects.
Our Process as a Design Systems Agency
All of our design system services are bespoke for our clients. So although our process typically includes the following steps, your specific engagement may vary depending on your unique use case.
1
We start with an in-depth onboarding call to understand your current design system or UI kit (if you’re using one). Whether we’re starting from scratch or iterating your existing system, we become an extension of your team as we talk through your needs, pain points, and the goals you have for your design system moving forward.
2
Depending on your timeline and any existing frameworks you have in place, our team might begin by auditing your existing files and creating recommendations for your updated design system based on Atomic Design principles that link components together within your system.
3
We’ll improve your existing components and patterns while also creating new elements to fill any gaps in your system. We will meet with your team regularly, making sure all the components we are building meet your individual and specific needs.
4
We offer both training assets and long-term maintenance to accompany the delivery of your design system, whether that involves upskilling your team on your chosen platform or offering supplement resources to help you maintain your system over time.
Our Featured Design System Services Projects

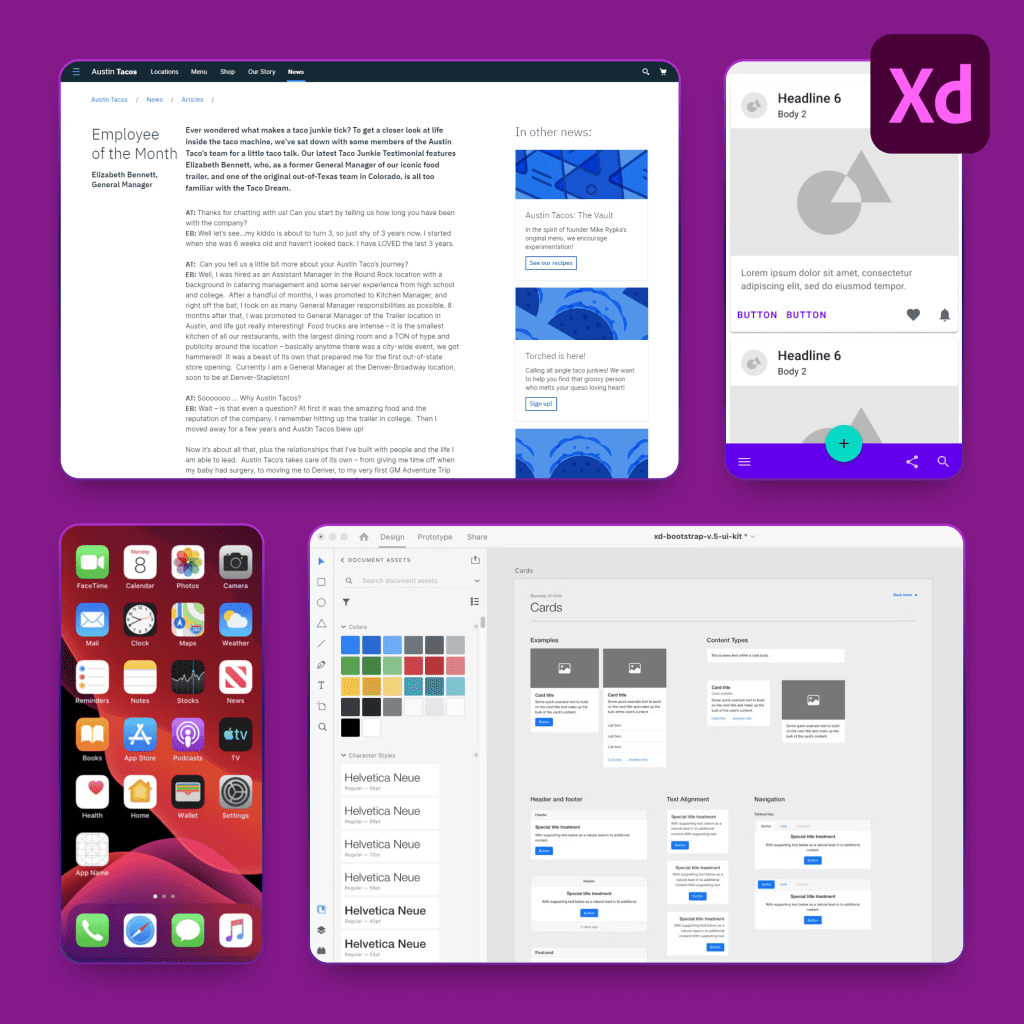
Adobe UI Kits
Adobe offers an extensive library of UI design kits intended to provide native graphic elements to designers working with Apple iOS, Google Material, Microsoft Windows, and other wireframe solutions. Impekable supported Adobe in the creation and deployment of many of these kits.

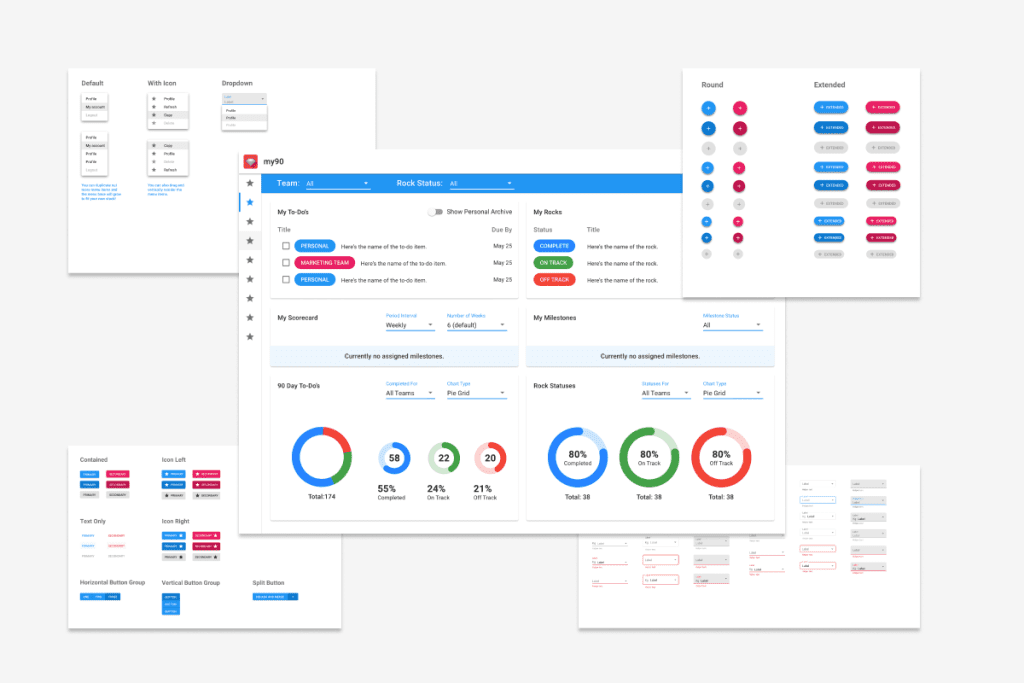
Ninety.io
As a developer of small business tools, Ninety.io had already built 12+ separate applications when they turned to Impekable for support auditing their design work and building a design system that would facilitate brand consistency and the faster release of new solutions.

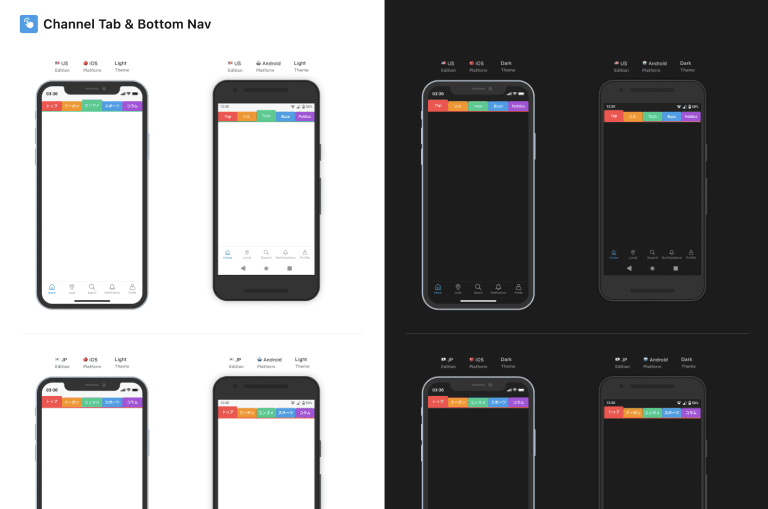
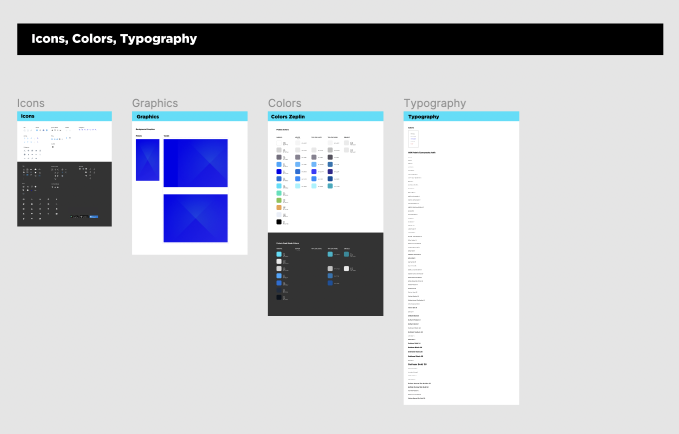
SmartNews
SmartNews is a leading news aggregator with a successful app generating more than $2B. Impekable stepped in to help them create a central location for all design elements used in their product. The final design system included all UI components their designers would need, across different countries and languages.

US Radio Co
As the largest audio entertainment company in the world was already operating numerous apps across a variety of platforms. They sought out Impekable to help streamline the user experience and revitalize their brand to help them remain competitive in this growing market.
Featured Case Studies
Netgear Arlo Website
Impekable redesigned Netgear’s ARLO website in a way that reflected...
Twilio Partner Showcase
Impekable’s team designed a new and improved Partner Showcase to...
Hear from Our Design System Services Customers
“Adobe had a positive existing relationship with Impekable and the quality of their work for the cost was perfect. We evaluated a few other vendors and the professionalism, quality, and cost of Impekable made this an easy decision. We engaged Impekable to create several design toolkits and demo files. Beyond simply creating these files, the Impekable team shared their expertise and findings along the way which has impact on the quality of the deliverables as well as on our product strategy. I appreciate Impekable's partnership and truly feel that this is more than just a simple client/vendor relationship.”
Adobe Representative
"It has been an impeccable experience—the name of the company says it all. Their team has delivered only reliable and fast solutions, and are a valuable partner for all mobile and backend development work. Impekable is a proactive and trustworthy company that not only over delivers but also pays close attention to detail, producing nothing but successful results."
Product Manager · Large Water Corporation
"We've used Impekable as an extension of our own team in many cases, which is rare for a contract relationship. Highlights include a proactive, thoughtful approach to client relationship management and access to outstanding design talent with no shortage of creative insights."
Senior Director of Emerging Technology · Multinational Tech Firm
FAQ about Design Systems
What is a design system?
A design system is a core set of standards -- often including libraries of common components, elements, and guidelines -- that enable teams to ensure visual consistency across user experiences at scale. By aligning on a shared design system, team members are able to create consistent page designs and user interfaces, while reducing redundancy and unnecessary rework.
What is system design in software engineering?
Although the two terms sound similar, design systems and system designs are not interchangeable. In the context of software engineering, system design involves developing individual elements within a system, such as the overall architecture, user interfaces, modules, and data usage.
Design systems, on the other hand, include approved, repeatable components that designers, developers, marketers, and other stakeholders can use to uphold a consistent brand experience and streamline campaign execution across departments.
Who benefits most from design systems?
Because building a design system and converting individual design elements into components takes time, design systems are generally best suited to large enterprise organizations.
It’s also a good idea to consider the size of your team. One of the biggest benefits of design systems is that it saves designers time, but if you only have a small team, the time-savings may not be enough to create a positive ROI on the project. Contrast that with a team of 40 designers managing hundreds of applications, and it’s easy to see which types of companies will benefit most from a design system.
Related Services
UX Design
Realize your design visions on a larger scale with end-to-end user experience design support.
Learn More
UI Design
Bring your design system to life with user interface design work from Impekable’s talented creatives.
Learn More
SaaS Development
Let Impekable take the burden off your development team with expert support for your next SaaS project.
Learn More
Impekable is an Award-Winning User Experience Design and Software Development Agency
Impekable designs and builds practical, elegant digital products
for innovators and industry leaders.

Event Website

Virtual Event

Website

Platform
"They brought creative and strategic thinking to our discussions and worked quickly to meet deadlines. It was a very positive experience that resulted in a robust testing roadmap for Adobe."
Katherine Cook
Principal Product Marketing Manager, Adobe
“They truly helped bring our entire product concept to life. The prototype that Impekable created received positive feedback from customers, investors, and mentors.”
Peter Rhines
CEO, Jupiter Card
“The team proved fully competent at taking the lead and contributing valuable suggestions. Their communication-focused management approach ran projects smoothly and easily.”
Mayuresh Ektare
VP of Product Management, Zingbox - Palo Alto Networks
“I’m consistently impressed by their technical talent and ability to handle complex projects.”
Anoop Sreedhar
Sr. Director of Engineering, FinTech Company
User adoption increased thanks to their design expertise, which has helped the company grow dramatically. Impekable is an experienced, diligent, and straightforward vendor that’s available when needed and delivers top-quality results.
Executive
Thin Film Service
Customers love the look and feel of the website and the number of page views has increased. Taking full charge of the project, they went above and beyond to understand their client's needs.
Digital Production
Network Solutions Provider
“Professional, straightforward and always open to discussing new ideas. Impekable is not to be underestimated when it comes to engineering or UX design.”
CEO
HR Tech StartUp
"We came with an idea for a simple application, and Impekable went above and beyond. I'm confident that the final product will be much better than what we'd envisioned in the beginning. Impekable has exceeded our expectations."
Senior Research Engineer
Automotive Company
“Their affinity for high-fidelity deliverables made the onboarding process remarkably smooth."
Vijay Vachani
Director of Partner Platform & Ecosystem, Adobe
“Impekable delivered multiple, fantastic options for us... they genuinely cared about the project and our goals.”
Bryan Welfel
Co-founder, JSwipe, acquired by Tinder
“I've been building consumer products for more than 20 years, at start-ups- and at some of the most notable companies in the world and I would recommend Impekable's work for any size organization.”
Jason Rupp
Sr Director Product Management, SXM
[They] do good work. Even when competing against tinder. 🙂
Jonathan Badeen
Co-founder of Tinder
Case Studies
Teacher Coaching Platform – Insight Advance
Lacking a modern, user-friendly experience, EdTech firm Insight ADVANCE came to Impekable to help revamp their platform to support complex training and credentialing workflows.
UI Kits for Popular Design Systems
Impekable crafted Adobe XD's official iOS 13 UI Kit, igniting user interest in Adobe's latest design tool. This momentum cascaded into the development of top-tier UI Kits including Google Material...
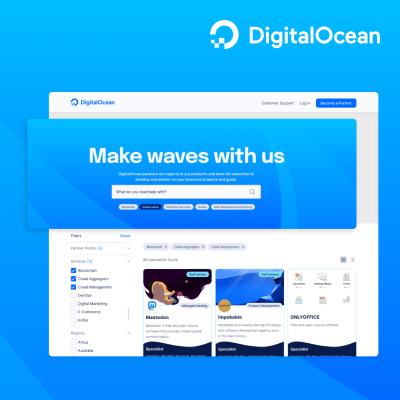
DigitalOcean’s Partner Directory
How Impekable built DigitalOcean’s first-ever Partner Directory – connecting customers with 100 trusted vendors.

Your Partner in Design System Services
We’re ready and waiting to help get your new design system up and running. Reach out to Impekable for customized guidance on how we can help.
From new startups, to experienced enterprise companies, we have worked with some of the industries leading technology innovators.
Get in touch today
and let Impekable reshape your legacy into a thriving future.
See the Impekable Difference in Action
We help companies achieve their digital dreams, whether you’re an ambitious startup or a Fortune 500 leader. Contact us to see the impact our Impekable services can have on your next digital project.